【Python】pyenvでanaconda環境を作る
案件で anaconda 環境を作ることがあり、その対応内容をメモ。
pyenv からインストールできるのすごい楽だね。
1. 必要なもの
- bash
- pyenv
- anaconda: anaconda3-2021.05
2. 対応内容
2-1. pyenv でanacondaをインストール
$ pyenv install --list | grep anaconda ... anaconda3-2021.05 anaconda3-2021.11 anaconda3-2022.05 $ pyenv install anaconda3-2021.05 $ pyenv local anaconda3-2021.05
2-2. anaconda 仮想環境を作成する
# project_nameは任意の名前 $ conda create -n [project_name]
2-3. 仮想環境を起動してみる
# project_nameは2-2で設定した名前 $ conda activate [project_name]
conda activate を実行すると Your shell has not been properly configured to use 'conda activate'. というエラーがでることがある。
その時は conda init bash を実行してターミナルを再起動する。
仮想環境ができたらあとはプログラムを書くなり実行するなり。
2-4. 覚えておくと良い操作
# インストール済みパッケージの表示 $ conda list # パッケージの検索 $ conda search [package_name] # パッケージのインストール # pip でいう pip install # バージョン指定でもインストール可能 # conda install [package_name]==[version] $ conda install [package_name] # 作成した仮想環境から抜ける $ conda deactivate # 作成した仮想環境を削除する $ conda remove [project_name]
Ex. 参考サイト
anyenvでインストールしているpyenvをupdateする
$ pyenv install --list でインストールしたいPythonのバージョンが入っていなかった。
この pyenv は anyenv でインストールしたものなので、 anyenv 経由でアップデート出来ないか調べたのでメモ。
環境
- anyenv v1.1.2
対応内容
anyenv update コマンドを実行することでアップデートできるみたい。
参考にした記事では anyenv update 自体をインストールするらしかったけど v1.1.2 では最初から入っていた。
ただこのコマンドは pyenv 以外にもインストールしている *env のインストールリストも更新してしまうので注意。
$ enyenv update
参考サイト
【Python】PyDriveを使ってGoogle Driveを操作する(認証編)
1. 前提
- Python: 3.8.5
- PyDrive: 1.3.1
2. 実施内容
2-1. GoogleDriveのOAuth2.0クライアントIDを作成する
- Google Developers Console を開きプロジェクトを作成する
- 作成したプロジェクトを開き、左側メニュー「有効なAPIとサービス」をクリックする
- APIとサービス画面上部の「APIとサービスの有効化」をクリックし「Google Drive API」を有効化する
- 左側メニュー「認証情報」をクリックする
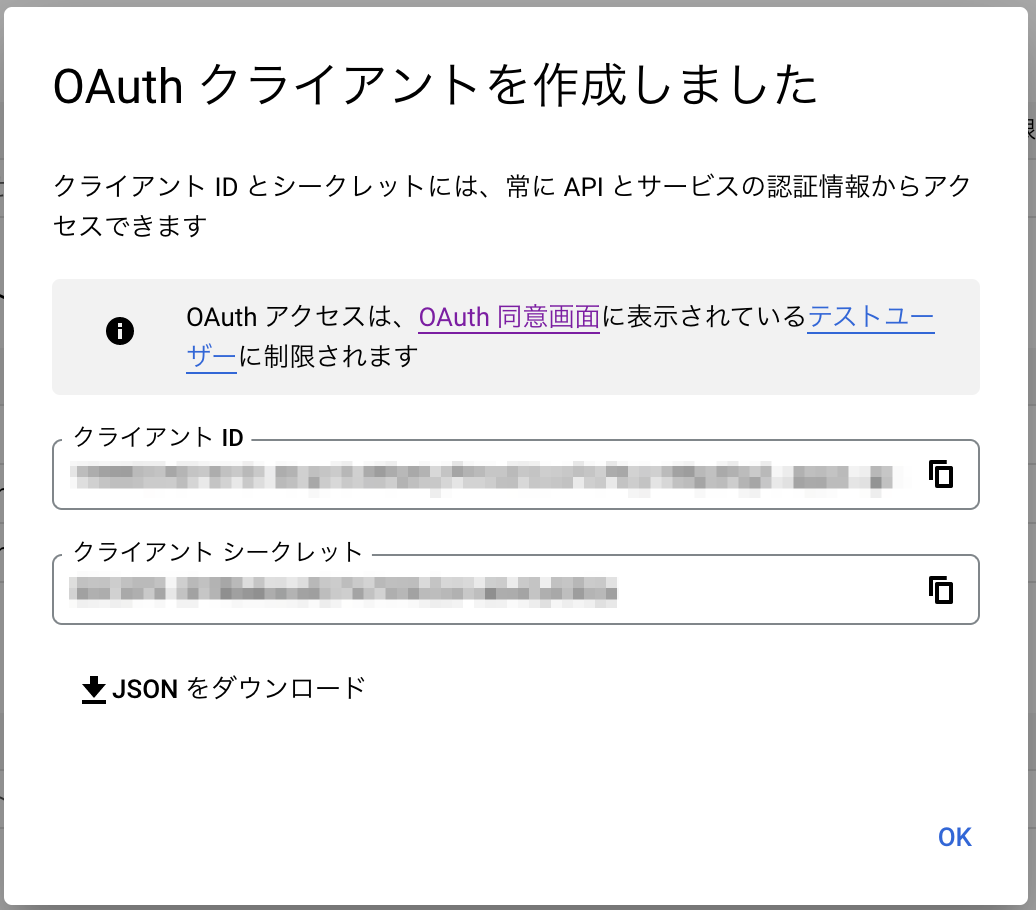
- 認証情報画面上部の「認証情報を作成」をクリックし、「OAuthクライアントID」をクリックする
アプリケーションの種類を「デスクトップアプリ」、名前に「任意のテキスト」を入力し「作成」をクリックする

作成された「クライアントID」と「クライアントシークレット」を保存しておく

あとはコードを書くのみ。
2-2. ライブラリのインストール
pip を使用して PyDrive をインストールする
$ pip install pydrive
2-3. PyDriveの設定ファイルを作成する
PyDrive を使うための認証情報の設定ファイル( settings.yaml )を作成する
client_id と client_secret の欄には前述で保存しておいた「クライアントID」「クライアントシークレット」を入力しておく
アクセストークンなどの認証情報を保管する credentials.json は一旦空のファイルで作っておく
client_config_backend: settings client_config: client_id: XXXXXXXXXXXXXXXX.apps.googleusercontent.com client_secret: ZZZZZZZZZZZZZZZZZZ save_credentials: True save_credentials_backend: file save_credentials_file: credentials.json get_refresh_token: True
2-4. プログラムから認証を実施する
以下のようにソースコードを書く
GoogleAuth() で settings.yaml から認証情報を取得し、 CommandLineAuth で認証を行う
CommandLineAuth() では一度認証を行えば credentials.json にアクセストークンが保管され次回以降のプログラムの実施に使用される。
GoogleDrive(auth) で取得した認証情報を元にGoogleDriveを操作する準備を行う
# gauth.py from pydrive.auth import GoogleAuth from pydrive.drive import GoogleDrive auth = GoogleAuth() auth.CommandLineAuth() drive = GoogleDrive(auth)
2-5. プログラムを実行し認証を行う
ここまでで一旦プログラムを実行し認証できるか試してみる。
正常に動作するとコマンドライン上に認証URLが表示されるのでアクセスし認証コードを取得、コマンドラインに貼り付けて認証を完了させる
$ python gauth.py
Go to the following link in your browser:
https://accounts.google.com/o/oauth2/auth?client_id=........
Enter verification code: XXXXXXXX
Authentication successful.

とりあえず今回はここまで。 また進捗があったら追記予定。
Ex. 参考サイト
【Selenium】MaxRetryErrorの後Connection Refusedエラーとなる場合の解決方法
Selenium を使って複数サイトのスクリーンショットを撮りたく、以下のようなコードを書いて実行したら Connection resused というエラーが出てしまった。
【書いたコード(例)】
from selenium import webdriver import chromedriver_binary def capture_site_a(driver): driver.get('https://example.com/a') ... driver.save_screenshot('foo.png') driver.quit() def capture_site_b(driver): driver.get('https://example.com/b') ... driver.save_screenshot('bar.png') driver.quit() if __name__ == '__main__': options = webdriver.ChromeOptions() options.add_argument('--headless') options.add_argument('--window-size=2560,1440') driver = webdriver.Chrome(options=options) capture_site_a(driver) capture_site_b(driver)
【出力されたエラー】
urllib3.exceptions.MaxRetryError: HTTPConnectionPool(host='localhost', port=58302): Max retries exceeded with url: /session/952a07d3cc028002ae416fe63ff1c0af/url (Caused by NewConnectionError('<urllib3.connection.HTTPConnection object at 0x10cf6bee0>: Failed to establish a new connection: [Errno 61] Connection refused'))
前提
解決方法
webdriverの設定を最初に作成して使い回すのではなく、各関数(上記コードで言う capture_site_a, capture_site_b)の呼び出し時に初期化することでエラーが回避できた。
... def setup_webdriver(): options = webdriver.ChromeOptions() options.add_argument('--headless') options.add_argument('--window-size=2560,1440') driver = webdriver.Chrome(options=options) return driver def capture_site_a(): driver = setup_webdriver() driver.get('https://example.com/a') ... driver.save_screenshot('foo.png') driver.quit() def capture_site_b(): driver = setup_webdriver() driver.get('https://example.com/b') ... driver.save_screenshot('bar.png') driver.quit()
他にも調べていると、各関数で driver.quit() していると後続処理で再度 driver.get() すると Connection refused が起きるみたいな記事もあった。
今回は上記手段で回避できたので、それでもダメそうだったら試してみる。
参考サイト
「やる気に頼らず「すぐやる人」になる37のコツ」を読んだ
タイトルの通り、モチベーションに限らず(「すぐに行動に移せる」ためのコツが書かれた本。
連絡しなきゃいけないことを後回しにして大変な目にあったことなど、よく「直ぐに行動したほうが良いのは分かってるけど、モチベーションが乗らないからやらない」といった行動をしたことがある自分にとって刺さることが多かった。
「すぐに動けないのは自分の性格のせいではなく、脳の仕組みがそうなっているから」という前提のもと、脳科学・心理学を用いてどのように意識替えや仕組みづくりを行うか、といったことが様々な方法で書かれている。
読む前は「37個もあるとかすごい多いな」と思っていたけど、どれも簡単に・かつすぐにできそうなことばかりで「これなら自分でも出来そう」と思わせてくれるものであった。
特に頭に残っているのは「うまく行ったことは一般化し、うまくいかなかったことは限定化する」ということ。上手くいかなかったことがずっと頭に残り続けることでパフォーマンスが低下するので、限定化することで頭から一旦離すのはなるほど、と思った。
Amazonのプライム会員であれば今ならPrime Readingで無料で読めるので、思い当たる人はぜひ読んでみるといいかも。
「CAFICT コーヒーと暮らす。」を読んだ
ようやく読むことができたので感想をメモ。
以前(それこそYoutubeを始められる前)からブログは読ませてもらってて、お洒落だなぁと思ってたけど本の中身もやっぱりお洒落だった。
前半のエッセイは暮らしの中でのコーヒーとの接点についてお話している。コーヒーだけでなく器具から始まり日常で使う食器類なども凄いこだわっている方なんだなってのがよくわかる。「コーヒーを淹れるとき、袋を開ける瞬間が一番好きだ。」とあるが自分も結構好き。
袋を開けたあとは顔を突っ込んでしばらく香りを嗅いだりする。豆や焙煎具合によって全然違って毎回楽しい。
後半はコーヒーの淹れ方や豆や道具選びについて、コーヒーやおとものレシピにインテリアの紹介がある。
よくある「コーヒー入門」みたいな本とは違って、コーヒーとともに過ごす暮らしの紹介になっている。
著者がブログやYoutubeで映している食器やグラスなど、どこのものか教えて欲しいと思っていたものが紹介されており個人的にはものすごい刺さった。
こういう暮らしってとても憧れるなぁと本を読んでて思う1冊でした。
【コーヒー】クレバーコーヒードリッパーでアイスコーヒーを淹れてみたメモ(改)
以前クレバーコーヒードリッパーでアイスコーヒーを入れてみたけど、
ちょっと個人的に味が濃いかなと思ったので調整してみた
以前の記事はこちら satoh-d.hatenablog.com
以前との変更点は
- お湯の量を 225ml → 250ml に変更
- コーヒー豆の量を 36g → 30g に変更
- 最初に落とすお湯の量を 56ml → 100ml に変更
これでスッキリとした飲み口のアイスコーヒーになった。
基本は前回のレシピでアイスコーヒーを作ってみて、濃かったらこのレシピに変更して入れるのが良さそう。
![世界でいちばん簡単な Pythonプログラミングのe本 [Anaconda/Jupyter対応 第2版] Pythonアプリ作りの考え方が身に付く 世界でいちばん簡単な Pythonプログラミングのe本 [Anaconda/Jupyter対応 第2版] Pythonアプリ作りの考え方が身に付く](https://m.media-amazon.com/images/I/51itN6dNbaL._SL500_.jpg)
![Python[完全]入門 Python[完全]入門](https://m.media-amazon.com/images/I/41BQqLuD-iL._SL500_.jpg)




